Accueil > Articles> > Site Web réactif (RWD)
Article publié le samedi 8 avril 2017 revu le samedi 7 janvier 2023
Développement Web
Site Web réactif (RWD)
Voici des termes qui font scintiller beaucoup d’électrons : "responsive", "adaptative", "liquide", "fluide", tout et son contraire se retrouvent dans des définitions parfois confuses ou contradictoires. Voici un petit point sur les sites réactifs.
Petit rappel
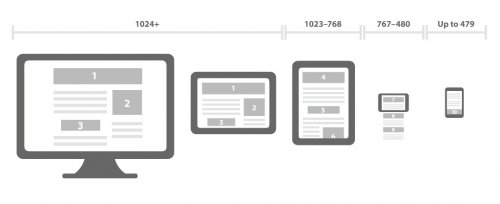
Le Responsive Web Design (RWD), ou conception web adaptative, est la nouvelle norme à la mode de conception d’interface homme-machine qui s’adapte au matériel de l’utilisateur : ordinateur, tablette, téléphone "intelligent".
Ethan MARCOTTE a inventé l’expression “responsive web design” en 2010 et l’a popularisé par son livre en 2011 "A Book Apart". Elle recouvre selon lui l’usage des trois techniques suivantes pour la réalisation de pages Web :
- une grille CSS de composition fluide ;
- des valeurs proportionnelles pour les images ;
- les requête Javascript "media queries".
Un autre webdesigner, Aaron GUSTAFSON, a lancé l’expression "adaptative web design" qui englobe la précédente : en sus de l’adaptation des pages Web aux écrans, des fonctions différentes sont accessibles selon les terminaux, comme par exemple la géo-localisation plus utile sur un téléphone mobile que sur un PC de bureau.
Quelques sources
La définition du Grand Dictionnaire Terminologique
Les Québecquois utilisent la notion de "sites Web réactifs" pour traduire l’anglicisme "responsive design", qui désigne les sites dont l’affichage s’adapte au terminal utilisé par l’internaute.
http://www.granddictionnaire.com/ficheOqlf.aspx?Id_Fiche=26532613
[Site nº 1499 - Mis en ligne le 8 avril 2017]
Mise au point par Stéphanie WALTER :
L’auteur traduit les définiotnds du designer Viljami SALMINEN pour qui Le "Responsive Webdesign" n’est qu’une sous-partie de l’"Adaptive Design".
https://blog.stephaniewalter.fr/traduction-adaptive-vs-responsive-quelle-est-la-difference/
[Site nº 1501 - Mis en ligne le 8 avril 2017]
Explications par Romy DUHEM-VERDIÈRE :
Le blog d’une spécialiste en sémantique, standards W3C et accessibilité. A découvrir aussi sa page sur le vocabulaire et le jargon anglophones de la création Web.
http://romy.tetue.net/webdesign-responsive-ou-adaptive?lang=fr
http://romy.tetue.net/sondage-vocabulaire-conception-web
[Site nº 1502 - Mis en ligne le 8 avril 2017]
Démonstration par Nicholas DAVISON :
Ce site ne comprend que DEUX pages ! la première bâtie selon les techniques réactives et l’autre selon la technique fluide ou liquide. La démonstration est claire et nette.
http://www.liquidapsive.com
[Site nº 1503 - Mis en ligne le 8 avril 2017]
Introduction pratique par Tommy ROUGHOL :
Comment transformer, sans trop d’efforts, votre site classique en un site agréable à consulter sur tablettes et smartphones !
http://blog.soat.fr/2013/04/introduction-au-responsive-design-comment-rendre-son-site-responsive-sans-trop-defforts/
[Site nº 1504 - Mis en ligne le 8 avril 2017]
La grille CSS et le Web sémantique par Bruno LESIEUR
Les environnement de développement HTML-CSS (bootstrap ® et autres) permettent, paraît-il, de gagner du temps de développement. Mais il créent une lourdeur de code dont onze maîtrise plus les détails sans y passer des heures... Mais peut-on s’en passer ? Oui selon cet auteur.
https://blog.lesieur.name/grille-css-responsive-et-semantique-sans-framework/#grille-css-s-mantiques/
[Site nº 1498 - Mis en ligne le 6 avril 2017]
Tailles d’écrans "viewport" par Matt STOW :
Trouver les points de rupture des "médias queries" d’écran n’est pas simplifié par la diversité des résolutions des écrans de terminaux mobiles. Voici une page qui résume les principales résolutions des écrans du marché.
http://viewportsizes.com/
[Site nº 1505 - Mis en ligne le 9 avril 2017]
Site pour mobile : approche par Ronan CREMIN (W3C) :
Le blog de ce spécialiste et correspondant au W3C explique les différentes approches pour créer un site optimisé pour téléphones mobiles. Le notions de responsive, mobile first, progressive, adaptative, hybride y sont passées en revue.
https://mobiforge.com/design-development/mobile-web-content-adaptation-techniques
[Site nº 1500 - Mis en ligne le 8 avril 2017]
En synthèse nous pouvons avancer ces définitions :
Site "statique" (static design) :
- La structure des pages, basée sur la grille de 960 ou 1200 pixels utilisant des unités fixes, ne se réajuste pas sur un écran de mobile ou de petite tablette. La visualisation d’une page utilise un ascenseur horizontal qui est anti-ergonomique.
Site "fluide ou liquide" (liquid design) :
- La structure des pages est basée sur une grille utilisant des unités relatives en pourcentages (ems). Les pages occupent toute la largeur de l’écran Cette technique a été largement utilisé durant le règne des écrans de 800 à 1024 pixels de large. Mais elle pose un problème de disposition sur les écrans plus larges comme sur ceux trop étroits.
Site "réactif" (responsive design)
Ici plusieurs techniques sont utilisées :
- La structure des pages est basée sur une grille à unités relatives, des images relatives en pourcentages, et des instructions "medias-queries" pour s’adapter à la résolution détectée de l’écran terminal. Il ne reste que le problème de disposition pour des résolutions non prises en compte par les medias-queries.
- Cette technique est appelée "mobile first" si la première feuille ou le premier bloc de style appliqué est conçu pour mobile, puis surchargé pour les écrans plus larges.
- La structure des pages est basée sur une grille à unité relatives mais aussi fixes, de même pour les images. Ici aussi les instructions "medias-queries" adaptent la disposition en fonction de la résolution de l’écran.
- Une détection côté serveur du type de terminal appelant permet de n’envoyer que les pages pré-formatées adaptées ou de les adapter grâce à de code Javascript (méthode progressive et hybride).
- Toutes peuvent être déclarées "responsive". Mais les définitions une sont pas arrêtées, ni leurs traductions.

Écrire à l'auteur
Moteur de recherche
Autres Articles
- La "révolution" Chat GPT
- Dessine-moi une digitale
- Double irlandais et sandwich hollandais
- L’obsolescence programmée
- Internet rend-il bête ?
- La culture est-elle soluble dans l’ebook ?
- Anglomanie
- Le mot (dièse) de la fin (du hashtag)
- Le téléchargement tue les artistes
- Est-ce que je peux cliquer sur le bonheur et le télécharger ?
- Gnôthi Séauton
- Du discours sur le futur
- La société de l’information
- Le coût d’un livre numérique
- Le plagiat et autres formes de triche scolaire
- Les nouveaux métiers
- Curator : vrai faux nouveau métier
- TIC, travail collaboratif et efficacité collective
- Lumière et couleurs
- Unicode et polices de caractères
- Logiciel Drupal
- Entêtes de sécurité SSL
- Hamburger indigeste
- Tailles d’écrans des terminaux
- HTTPS : de quoi se mêle Google ?
- Liste de contrôle de la "qualité Web"
- Bien mener son projet Web
- WCAG : l’accessibilité selon le W3C pour le RGAA
- Accessibilité de l’information
- Net recherche
- Vos recherches avec Google
- Le Web invisible
- Comment écrire un mél via une connexion Telnet
- Histoire de l’ordinateur
- Mieux lutter contre les virus et les canulars
- Les vrais faux canulars
- Annonce type d’un virus canular
- A l’origine de l’internet
- Le myst=E8re des accents cryptiques...
- Comment lire ses méls via une connexion Telnet ?
Société
Formation & métiers
Projet Web
Recherche
Informatique