Accueil > Articles> > Hamburger indigeste

Article publié le jeudi 23 septembre 2021 revu le vendredi 20 janvier 2023
Développement Web
Hamburger indigeste
Avec la déferlante du "responsive design", qui mérite bien des éclaircissements sur les diverses définitions de site Web réactif, est arrivé le menu hamburger.
Rappel
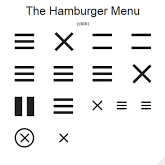
Il s’agit d’un bouton ouvrant un menu, dont la plus célèbre des représentations est celle des trois traits gras l’un sur l’autre.
Ce type de menu, programmé dans les environnements de développement JS et CSS, est utilisé par tous les Webdesigners désireux d’afficher la réactivité de leurs sites. Mais des tests auprès d’utilisateurs ont prouvé que son efficacité est inférieure à celle d’un bouton textuel ou d’une barre de menu réduite.
L’ergonome James ARCHER explique sur son blog pourquoi le menu hamburger ne fonctionne pas, dans un article intitulé The hamburger menu doesn’t work.
Lorsque vous naviguez sur un site, à l’aide d’une tablette ou d’un téléphone mobile -car l’usage de menu hamburger sur une interface destinée à un grand écran n’a pas de sens- et que vous recherchez par exemple le prix d’un produit, vous devez cliquer le menu hamburger puis sur le lien "Tarifs". Cela paraît plein de bon sens.
L’odeur de l’information
Mais ce n’est pas ainsi que les utilisateurs pensent. En cherchant de l’information, ils recueillent des indices dans leur environnement grâce à « l’odeur de l’information ». Ils choisissent l’option qui leur paraît la plus susceptible d’atteindre leur but, un peu comme votre chien s’en remet à son flair pour trouver sa nourriture.
Dans notre exemple, ils dérouleront la page à la recherche des mots-clés "prix", "tarifs", "coûts".
S’ils ne trouvent rien, ils se rabattront sur le plan B en cliquant sur des termes annexes comme "enregistrez-vous", "en savoir plus", "produits en détail", etc. Il ne leur apparaitra pas évident de prime abord que ce petit symbole de 3 traits collé en haut de page cache ce qu’ils recherchent, et ils risquent d’abandonner. Ce menu n’a pas (encore) d’odeur pour eux...
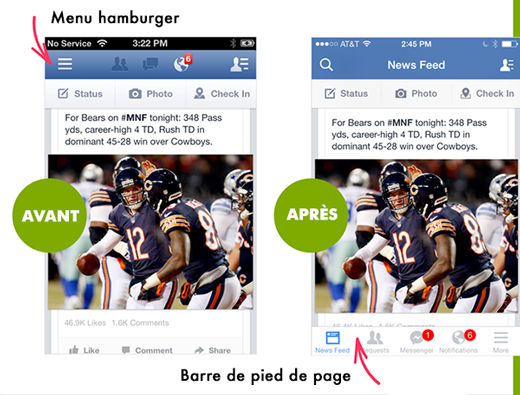
L’application Facebook mobile a été l’exemple caricatural de l’usage du menu hamburger et en a lancé la mode vers 2014, dans la grande vague de l’idéologie « le mobile d’abord » (« Mobile First »).
Certes, ce menu donnait un petit côté « high tech » à vos sites web. Bien entendu, avec la pratique et l’expérience, les utilisateurs les plus assidus finissaient parfois par comprendre et recourir systématiquement au menu hamburger. Mais une bonne interface ne doit pas attendre des années pour que les utilisateurs en comprennent le sens. Les systèmes les plus évidents l’emporteront toujours et le nombre de site qui ont renoncé au menu hamburger a cru rapidement.
Et finalement Facebook lui-même a abandonné rapidement ce système après avoir testé son inefficacité.

Pourquoi est-ce si dur d’abandonner le menu hamburger ?
Le rêve des concepteurs Web est de se débarrasser de ces menus horizontaux. Ils sont aussi souvent plus préoccupés par la tendance que par la logique. Et puis, si les « designers » les plus cools l’utilisent, c’est que ça doit être formidable et bien pensé.
Les bibliothèques comme Bootstrap et Foundation ont adopté le menu hamburger et l’ont disséminé comme un virus. Les tests d’utilisabilités qui contredisaient le principe ont eux été beaucoup plus long à se répandre.
Mais attention, déclarer le menu hamburger catastrophique est aussi mauvais que de l’encenser. Dans beaucoup de cas, pour des utilisateurs expérimentés et utilisant quotidiennement une interface à menu hamburger, ce système peut se révéler intéressant pour afficher de l’information volumineuse et hétérogène.
Comment remplacer le menu hamburger ?
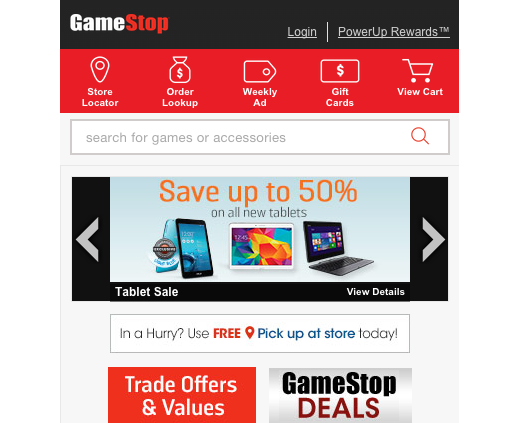
La navigation sur un mobile est par nature difficile, la lecture fastidieuse, quoiqu’en disent les thuriféraires des applications mobiles. Mais la barre horizontale de 4 ou 5 mot-clés semble la plus pertinente des solutions.

En restreignant la navigation à quelques rubriques essentielles, il est possible d’éliminer le hamburger. Si vous avez trop de rubriques, il devient alors nécessaire de placer vos mots-clés de la barre horizontale de droite à gauche par ordre d’importance, et de rendre invisible de droite à gauche les mots-clés selon la taille de l’écran de l’utilisateur.
La priorité est donnée aux rubriques les plus importantes d’un site sur un petit écran.
La fin du menu hamburger
Ce système a été l’un des plus embarrassants des années 2010 et beaucoup de sites en souffrent encore. Des clients le réclament encore. J’y ai succombé moi-même. Mais il ne marche pas, et il apparaît sage de lui trouver des alternatives plus ergonomiques.
Si l’odeur de l’information qui se dégage de votre site Web sent la malbouffe, il est temps de penser à une petite refonte de votre navigation...
Lien : The hamburger menu doesn’t work
Écrire à l'auteur
Moteur de recherche
Autres Articles
- La "révolution" Chat GPT
- Dessine-moi une digitale
- Double irlandais et sandwich hollandais
- L’obsolescence programmée
- Internet rend-il bête ?
- La culture est-elle soluble dans l’ebook ?
- Anglomanie
- Le mot (dièse) de la fin (du hashtag)
- Le téléchargement tue les artistes
- Est-ce que je peux cliquer sur le bonheur et le télécharger ?
- Gnôthi Séauton
- Du discours sur le futur
- La société de l’information
- Le coût d’un livre numérique
- Le plagiat et autres formes de triche scolaire
- Les nouveaux métiers
- Curator : vrai faux nouveau métier
- TIC, travail collaboratif et efficacité collective
- Lumière et couleurs
- Unicode et polices de caractères
- Logiciel Drupal
- Entêtes de sécurité SSL
- Tailles d’écrans des terminaux
- HTTPS : de quoi se mêle Google ?
- Site Web réactif (RWD)
- Liste de contrôle de la "qualité Web"
- Bien mener son projet Web
- WCAG : l’accessibilité selon le W3C pour le RGAA
- Accessibilité de l’information
- Net recherche
- Vos recherches avec Google
- Le Web invisible
- Comment écrire un mél via une connexion Telnet
- Histoire de l’ordinateur
- Mieux lutter contre les virus et les canulars
- Les vrais faux canulars
- Annonce type d’un virus canular
- A l’origine de l’internet
- Le myst=E8re des accents cryptiques...
- Comment lire ses méls via une connexion Telnet ?
Société
Formation & métiers
Projet Web
Recherche
Informatique